
Làm thế nào đặt có 1 phác thảo website đẹp, design website chuyên nghiệp và thân thiện với người dùng trong kỷ nguyên digital hiện nay? Không 1 ai có thể phủ nhận 1 điều rằng, mọi công việc kinh doanh bây giờ đều cần có 1 lên ý tưởng website chuyên nghiệp. Từ bất động sản, nhà hàng, bán lẻ, thương mại điện tử, tới giáo dục, vận tải,.. Đều cần 1 website đặt hoạt động.
Digital xúc tiến thương mại là gì? Hiểu và làm Digital tiếp thị
hướng dẫn chạy quảng cáo Google Adwords
>>> you đang muốn làm video cho kênh Youtube? Tham khảo ngay bài viết về SEO Youtube ; Top 15 doanh nghiệp lên ý tưởng website chuyên nghiệp
Có thể nhiều khi you sẽ thấy, việc lang thang trên Internet, truy cập vào các website, dùng chúng và nhận xét rằng phác thảo website này cũng dễ chơi nhưng mà thôi, thì sự thật không phải vậy. Đặt có được một phác thảo website, thành lập lên chúng giúp người sử dụng cảm giác tiện lúc sử dụng là một nhiệm vụ không hề dễ ợt.

you muốn website của mình trông phải thật “sành điệu”, phải thật dễ ợt dùng, bạn muốn nó có thể được tìm thấy trên google bằng cách tối ưu dụng cụ tìm kiếm. Bạn muốn chuyển hóa những người truy cập trang thành bạn hàng của mình… Câu hỏi được để ra ở đây là làm như vậy nào? Cần thiết hơn, làm thế nào là đúng?
hướng dẫn SEO từ A-Z
Cách lựa chọn font chữ tuyệt vời cho Website
design app – thiết kế giao diện phần mềm
bài báo chỉ dẫn lên ý tưởng Website Chuyên Nghiệp Từ A-Z sẽ nói về các quy trình, các bước lần lượt để giúp you tiết kiệm thời gian trong quá trình làm việc:
#1. Những công việc cần sẵn sàng trước khi design Website:
Đội ngũ nhân sự
Tên miền và hosting
kết cấu và nội dung
tác dụng
CMS – Hệ thống quản lý nội dung
#2. Thiết kế website bắt mắt như vậy nào?
Các template mẫu
Các giải pháp tùy chỉnh toàn vẹn
Giải pháp dựa trên template
#3. Phác thảo website theo 7 bước
Xác định nhu cầu và thuê thiết kế website
khởi đầu với wireframe – sơ đồ trang web
lên ý tưởng “look and feel” của website
Tạo các template cho trang
tiến hành cùng IT đặt code website cho bạn
Thêm thông tin
Kiểm tra trải nghiệm người dùng
Mục lục
Những công việc cần chuẩn bị trước lúc lên ý tưởng website
Đội ngũ nhân viên
khi lên ý tưởng logo cho nhãn hiệu doanh nghiệp của you, việc tìm thuê 1 người có thể làm hết từ A-Z mọi công việc là điều không hề khó. Nhưng mà để tạo ra được một website chuẩn chỉnh, đôi khi 1 người là không thể đủ. Dù rằng có những cá nhân và tổ chức cung cấp các giải pháp phác thảo website đầy đủ, nhưng bạn cũng cho nên cân nhắc việc xé lẻ các đề tài đặt đảm bảo công hiệu cao nhất cho website của mình.

Dưới đây là 1 số nhân sự chuyên biệt trong quá trình design website:
Website designers – người design web. Họ nhận ý tưởng của bạn và biến chúng thành image để you có thể mường tưởng được website của mình trong tương lai sẽ như thế nào. Công việc này chủ đạo được làm trong Adobe Photoshop hoặc các ứng dụng phác thảo đồ họa tương tự.
thiết kế UX (trải nghiệm người dùng) và UI (giao diện người dùng) tập trung vào việc kết cấu lên ý tưởng sẽ có tác động gì tới với người sử dụng. Ví dụ như, họ sẽ giúp bạn quyết định xem đặt những nút nào ở vị trí nào để người sử dụng click nhiều hơn, hoặc thanh điều hướng của website của you sẽ như thế nào. ( Có sự không giống nhau căn bản giữa design UX và UI). Trong hầu hết các trường hợp, công việc của người thiết kế web và phác thảo UI/UX khá giống nhau, do vậy nếu như là bạn đang dự tính tiết kiệm giá tiền, không quá khó để thuê một người có cả 2 kĩ năng này.
Lập trình viên website sẽ là người nhận phiên bản design từ designer và biểu thị chúng trên nền tảng web bằng ngôn ngữ code. Đi sâu hơn vào cụ thể hơn nữa, có rất nhiều ngôn ngữ code ngoài kia, và hầu hết các lập trình viên chỉ thông thảo một ngôn ngữ nhưng thôi.
Lập trình viên Front end tập trung vào những gì chúng ta thấy trên website bao gồm (hình ảnh, text, hiệu ứng, menu, cấu trúc trang,…)
Lập trình viên Back end thì ngược lại, tập trung chủ chốt ở phía sau hậu trường, quay quanh câu chuyện về tài liệu, data của website.
SEO, người kích thích thông tin, hay copywriters là những người sẽ giúp bạn thành lập chủ đề cho website, đồng thời hiển thị trên hiệu quả của các công cụ tìm kiếm.
9 thiên hướng phác thảo website tiến bộ dẫn đầu.
tìm hiểu ngay 10 Mẹo lên ý tưởng giao diện Website
Mua tên miền và thuê hosting
Cũng giống như công việc kinh doanh truyền thống, việc đầu tiên bạn cần làm lúc phác thảo website của mình đó chính là đi thuê địa điểm.
Hosting là nơi website của bạn được để trong đó. Tất cả những hình ảnh, thông tin và dữ liệu đều cần 1 server đặt bảo quản. Hầu hết mọi người đều sẽ đi thuê hosting thông qua các company cung ứng dịch vụ này. Trung bình giá cả thuê hosting sẽ dao động trong khoảng từ $5-$20 1 tháng, và cũng có thể cao hơn nếu you sở hữu nguồn tư liệu lớn tưởng.

you có thể tìm thấy các tổ chức cho thuê hosting qua Google nhé.
Tên miền cũng được hiểu nôm na như tên doanh nghiêp của you. Đặt mua được tên miền và duy trì nó, bạn cũng phải trả 1 khoản phí nhỏ dại (thường sẽ dưới $10 cho một năm).
sau cùng, you sẽ cần phải trỏ domain của bạn vào server you vừa thuê, đặt giúp mỗi khi người dùng gõ tên miền của you, nó sẽ hiển thị hoàn toản đề tài và hình ảnh. Quy trình này đôi lúc cũng hơi phức tạp, you cho nên cân nhắc nhờ các đội ngũ support hỗ trợ để xử lý nhé.
cấu trúc website và thông tin trên trang
phác thảo web hoặc lập trình viên của you sẽ không phải là người viết thông tin trên trang hay chụp ảnh sản phẩm cho you. You sẽ phải là người cung cấp tất cả các thông tin cũng như là kết cấu thông thường cho website.

Đối cùng cấu trúc website, có 1 số trang thông thường có như là sau:
1. Trang chủ
2. Trang liên hệ
3. Blog
4. Danh mục sản phẩm/bài viết
5. Trang đích sản phẩm/bài viết
6. Pháp luật
7. Thư viện
8. Landing page hoặc các trang quảng bá khác.
mọi thứ các loại trang trên đều nên được liệt kê vừa đủ và có các thông tin trên như thế.
you chưa không thể thiếu phải có hoàn chỉnh nội dung trong quãng thời gian này, nhưng mà bạn cần có những ý tưởng về cách thể hiện chúng trên website của mình
Mẹo: người design website của you (đặc biệt nếu họ có kinh nghiệm cho UX/UI) họ sẽ có thể gợi ý cho you nhữung ý tưởng về chủ đề và bố cục nhưng chưa bao giờ bạn nghĩ đến. You nên đàm đạo rất nhiều cùng họ trong quãng thời gian đầu hình thành website.
tác dụng chính của website
lúc có ai như thế truy cập vào website của you, bạn muốn họ thực hiện những hành đông gì? Liệu chỉ là tích lũy đề tài về vật phẩm hoặc dịch vụ của phiên bản, như là số điện thoại hay các giờ mở cửa? Họ liệu có thể trực tiếp mua cống phẩm trên trang của bạn hay không? Mục đích chính truy cập website là để đọc các bài tin, hay học 1 kiến thức nào đó?
tính năng của website cần phù hợp cùng mục đích của chính bạn cũng như là hành vi của người sử dụng.
ứng dụng hệ thống quản lý đề tài
CMS (Hệ thống quản lý nội dung) là ứng dụng cho phép you, hoặc nhân sự của bạn đăng tải chủ đề lên từng phần của trang web. Nếu như là you thường xuyên phải đổi mới text và image trên website và you không hề biết gì về code, chắc chắn rằng you cần 1 CMS.

Có nhiều các chọn lựa CMS, ví dụ như là WordPress cho các trang tin, Shopify cho các trang thương mại điện tử, Six để xây dựng trang profile.
phác thảo website đẹp như vậy nào?
Mẫu template cho website
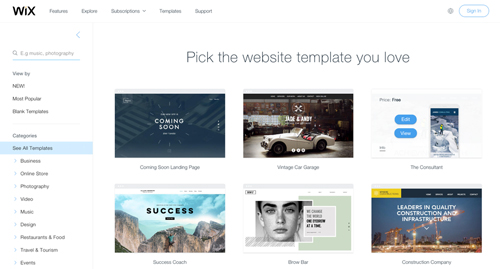
Nền tảng các mẫu template cho webíte thực sự đã bùng nổ trong thập niên đổ lại đây. Có thể you đã nghe loáng thoáng qua 1 số cái tên nổi tiếng như: Squarespace, Shopify, Wix hay Weebly. Mỗi đơn vị đều sở hữu những đặc điểm riêng và có những mẫu template chuyên biệt đặt you chọn lựa

ưu thế:
Giải phái chi phí thấp
Chúng đều tích hợp CMS giúp you quản lý được chủ đề trên site
Nhược điểm:
you bị giưới hạn vì template của họ cũng như khá ít các chọn lựa tùy chỉnh (do như thế website của bạn sẽ nhìn khá gần giống với các trang khác)
Thuê freelancer cho những giải pháp trọn vẹn
Nếu như là bạn quan tâm hơn đến hiệ tượng của website cũng như cách vận hành chức năng của chúng, chọn lựa tốt nhất là thuê freelancer để giải quyết vấn đề như thế của bạn.
Hãy nhớ rằng nhiều khi you sẽ cần phải thuê cả người lên ý tưởng và lập trình viên cho dự án của you, dù rằng một số freelancer sẽ làm cả 2. Hãy đảm bảo rằng các chi phí về thời gian và tiền bạc đều được để lên bàn cân so sánh

ưu thế:
một. Có giao diện và chức năng đúng như bạn muốn
2. Giá cả có lí (tất nhiên vụ thuộc vào trình độ của freelancer và nhu cầu cụ thể của bạn)
Nhược điểm:
you có thể sẽ phải tìm thue khá rất nhiều người (người phác thảo web, UX/UI, lập trình viên).
yêu cầu rất nhiều thời gian hơn.
Thuê freelancer lên ý tưởng website dựa trên template
Nếu như you vẫn muốn có 1 giao diện theo ý muốn, nhưng lại không muốn đầu tư quá nhiều, bạn có thể chọn lựa các template có sẵn, sau như thế tùy chỉnh các mục chi tiết.
1 trong những chọn lựa hoàn hảo nhất để xây dựng website chính là WordPress; mặc dầu mở màn là một nền tảng về trang blog, nhưng mà WordPress đã trở thành 1 trong những CMS nổi tiếng nhất trên Internet (cung cấp khoảng 30% tổng số site trên Internet). Có hàng ngàn các mẫu template không giống nhau để you chọn lựa.

bạn có thể thuê thiết kế riêng các theme chủ đề trên WordPress đặt tạo những website phong cách riêng và đặc biệt, song song cùng đó là hệ thống back-end data dễ quản lý.
ưu điểm:
một. Cho phép bạn có thêm các chức năng cải tiến với giá bán rẻ hơn rất nhiều.
2. Lên ý tưởng website của you được tùy chỉnh riêng
Nhược điểm:
một. Bạn có thể cần phải thêu cả thiết kế và lập trình viên
Thuê các agency cho các giải pháp vừa đủ.
Các agency, đơn vị về phác thảo và lập trình website là những chuyên gia về nghề của họ. Họ không những có thể chỉ dẫn bạn nói được những chọn lựa đúng mực, nhưng mà còn cung cấp bạn xử lý toàn cục từ A-Z mọi công đoạn trong các bước trên. Tất nhiên, cái gì cũng có cái giá của nó, đây là 1 lựa chọn tốt cho các Công ty có nhu cầu phức hợp, đề nghị cao.

mặt mạng:
bạn sẽ ít phải bận tâm nhiều hơn, you đang thi công với các chuyên gia, những người sẽ giúp you tất tần tật.
Nhược điểm:
giá cả chắc chắn sẽ khá cao.
phác thảo website chuyên nghiệp trong 7 bước
một. Xác định nhu cầu và thuê designer
you đã thuê được tên miền của website mình? Bạn đã xác định rõ các tính năng cần có? Danh mục các trang trên site? Bạn đã lên hoàn toản chiến lược các chủ đề nhưng lôi cuốn được khách đặt đăng tải lên web?
tuyệt vời ! Đây là lúc you cho nên đi tìm thuê người design website cho bạn. Đặt tìm được 1 người thích hợp, hoặc các đơn vị thích hợp, you cho nên xem qua hồ sơ năng lực của họ để bình chọn. Liệu họ đã có kinh nghiệm trong lĩnh vực nhưng bạn đang kinh doanh? Các dự án nhưng họ đã từng tham gia thực hiện là gì?
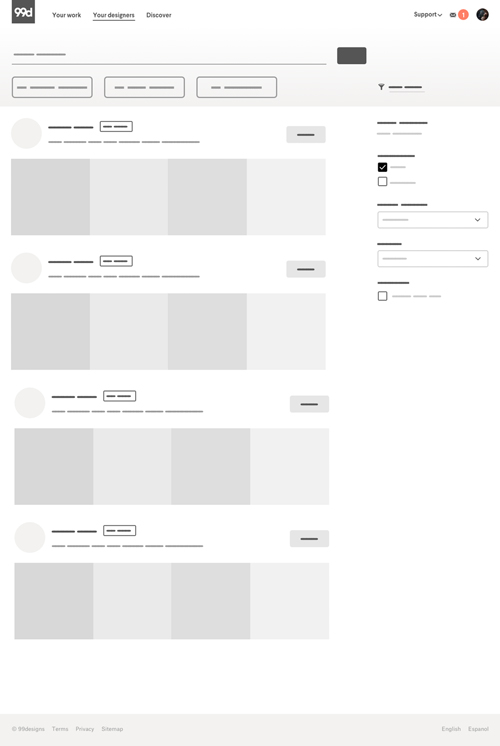
2. Mở đầu với sơ đồ trang web – wireframe
bạn sẽ khó lòng làm 1 chuyến du lịch xuyên nước nhà mình nếu như là thiếu một cái bản đồ. Tương tự chính vì vậy, you không bắt tay vào lên ý tưởng website nếu chưa có một sơ đồ trang web chi tiết. Wireframe sẽ là phiên bản lên ý tưởng chỉ ra các điều hướng, hình ảnh, đường dẫn của các nút CTA,…

Việc bắt đầu với sơ đồ trang web trước sẽ giúp tối giản hóa các bước lên ý tưởng phía sau. You và người thiết kế của mình có thể bàn thảo kết cấu và phát triển các đổi mới cùng các bạn dạng phác thảo thay cùng mockup Photoshop tinh vi. Điều đó sẽ tiết kiệm thời gian và tiền bạc của mỗi người.
you cho nên làm sơ đồ trang web cho tất cả các trang chính trên website của mình ( bao gồm: trang chủ, trang vật phẩm, trang các bài viết,..)
3. Lên ý tưởng “look and feel” cho website
lên ý tưởng website chính là ngôi nhà của brand you trên trực tuyến. Do đó, các quyết định về thiết kế từ font chữ, màu sắc cho tới đẳng cấp nên được thành lập xung quanh đặc tính của brand. Nếu như bạn có cẩm nang thiết kế nhãn hiệu, hãy gửi nó cho các designer của mình. Nếu như là bạn không có, hãy cung cấp:
1. Biểu tượng của you
2. Màu sắc của nhãn hiệu
3. Danh mục các font chữ
4. Các yêu cầu về phong cách (thân thiện, sang trọng, cổ xưa, năng động,…)
Ý tưởng gửi một vài mẫu về các trang web nhưng mà you ưa thích cũng là điều hết sức tuyệt vời. Với các đề tài này, người lên ý tưởng web có thể dễ dàng tích lũy các đề tài hơn quan trọng.
lúc phiên bản nháp trước tiên đã được dứt, đây là khi you cần đưa ra feedback của mình. Hãy quay lại những ấn tượng đầu tiên của you về phác thảo, nhưng đừng gửi phản hồi của you ngay trong buổi trước tiên. Hãy đợi qua 24h để cho cảm giác của bạn trở nên khách quan nhất. Những lời nhận xét này cần phải được mạch lạc và rõ ràng từng khoản mục.
4. Tạo mẫu template cho các trang
Sau lúc đã phát triển được cái hồn cho website của bạn, và giả dụ rằng bạn đã xong xuôi phần sơ đồ trang web, việc tiếp theo you cho nên làm là sản xuất các bạn dạng mẫu cho phác thảo của mình. Sẽ có 1 vài thứ nhỏ cần điều chỉnh trong quá trình này, mà nếu đạt được sự đồng thuận ở quy trình trên rồi, thì you và người design website sẽ có nhiều tiếng đưa ra phổ biến hơn.
5. Tiến hành cùng IT đặt code website
khi đi thuê lập trình viên website, you sẽ muốn tập trung vào tác dụng của chúng. You cho nên làm rõ những điều bạn muốn, và bạn muốn nó diễn ra như vậy nào trên website của mình để lập trình viên có thể hiểu được.

Nếu như là bạn cần 1 hệ thống quản lý, hãy đảm bảo rằng người lập trình viên đã chỉ hết các cách quản lý trên hệ thống như thế cho you. Cũng giống như là các designer, sau khi bạn đã nếu ra brief của mình, lập trình viên sẽ phát hành các phiên bản thử nghiệm, sau đó gửi lại cho bạn đặt nhận feedback.
6. Ngã sung nội dung lên website
Sau khi đã có hoàn toản các công dụng trên website. Giờ là khi bạn đưa các bài giới thiệu chủ đề, hình ảnh cống phẩm, dịch vụ của bạn lên trên website.
phụ thuộc mục đích, you có thể thuê các chuyên gia về content hay về seo đặt giúp you cùng vấn đề chủ đề (họ có thể giúp you cải thiện xếp hạn

7. Kiểm tra thưởng thức người sử dụng
Trước khi mở màn chính thức chạy website của bạn, you nên thử cho những người quen dùng và trải nghiệm chúng trước. Hãy lắng nghe và nhận các feedback quan trọng để có thể sửa đổi.
Hãy đặt cho khách hàng tiềm năng của bạn có những hưởng thụ trơn tru và mượt mà nhất.
bạn đã chuẩn bị đặt lên ý tưởng website tuyệt vời cho người dùng?
thiết kế 1 website chuyên nghiệp không hề là một công việc tiện lợi. Thông qua thời gian, hành vi của đối tác thay đổi, you cũng cần tối ưu website của mình liên tục sao cho phù hợp nhất cùng brand và khách hàng tiềm năng của mình. Nếu như bạn làm đúng, cống phẩm và dịch vụ của bạn có thể sẽ còn tiếng xa trong tương lai.

Tham khảo thêm các bài giới thiệu khác:
một. Phác thảo hồ sơ năng lực, design hồ sơ năng lực
2. 14 Phong cách thiết kế Cần Biết
3. 10 Mẫu design Phong Bì ấn tượng
4. Chỉ dẫn design Bao Bì bắt mắt
5. 5 Luật lệ lên ý tưởng Biển Quảng Cáo
6. 11 Bí Quyết design Menu bắt mắt Và cảm giác
Trên Uplevo có nhiều công cụ design online, tha hồ chọn lựa như: Facebook Ads, Facebook Post, Facebook Cover, Banner, Cover, Poster, logo, Standee, Banner quảng cáo…, bạn có thể tìm thấy tại Website: http://www.uplevo.com/
nguồn: 99designs
















