
bài báo này sẽ giúp you hiểu rõ hơn về khái niệm layout là gì, cũng như là hướng dẫn cách dàn trang, sắp xếp kết cấu trong phác thảo sao cho hợp lý, để có thể tạo được cảm xúc to tới cùng mắt của người xem.
Mục lục
Layout là gì?
Layout là hệ thống sắp xếp các yếu tố đồ họa, và chủ đề trên bất kỳ phác thảo nào đặt tạo sự nhất quán cho toàn cục ấn phẩm của mình. Các tỷ trọng căn lề, khoảng cách giữa các chủ đề, sắp xếp bố cục là những phần cần thiết nằm trong layout.
CV Là Gì? Mẫu CV đẹp ; Tải Mẫu PowerPoint không tính tiền
Sự quan trọng của layout, kết cấu trong phác thảo

Không 1 ai có thể phủ nhận rằng để có thể phát triển những item chất lượng, designer cần nắm rõ quy trình cũng như là phương pháp để triển khai. Phác thảo nói bình thường cũng không hề khác so cùng việc chơi một loại nhạc vụ hoặc cả nấu 1 bữa cơm. Hệ thống layout, cấu trúc chính là luật lệ để tạo cho nên 1 thức ăn tuyệt vời.
Các hệ thống layout và bố cục:
Dưới đây là các bố cục thông thường thấy lúc thành lập hệ thống layout và kết cấu cho thiết kế. Với tìm hiểu nhé:
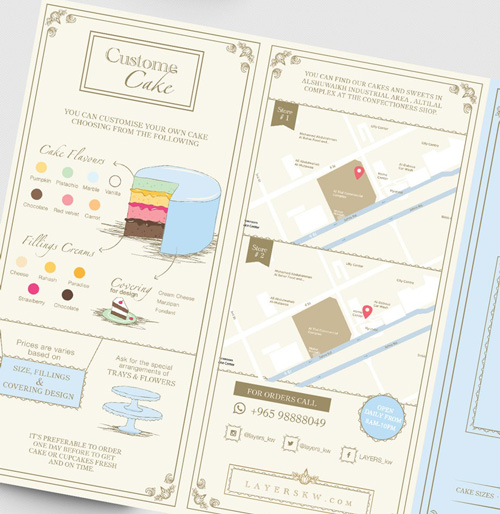
một. The grid – Hệ thống lưới
” Hệ thống lưới là một phần quan trọng trong design đồ họa. Nó đẩy nhanh quá trình thiết kế bằng cách giúp các designer xác định địa điểm nào nên để loại chủ đề nào.” – @troytempleman

Hầu hết các designer chuyên nghiệp, có kinh nghiệm dài năm trong nghề sẽ thấy hệ thống lưới “vô hình” chạy trong đầu của họ mỗi lần phác thảo. Lý bởi vì đơn giản các designer ưa thích dùng hệ thống layout này bởi: Grid khiến cho các sản phẩm phác thảo trông ngắn gọn hơn, tác dụng hơn và có tính phần mềm cao hơn.
30 Designer nổi tiếng nhưng mà bạn nên biết
Hệ thống lưới mang lại rất nhiều ưu thế không chỉ cho mỗi các sản phẩm phác thảo, nhưng còn cả quá trình sản xuất phác thảo đó nữa. Giả dụ rằng bạn muốn design rất nhiều tấm poster choc hung 1 event nào đó. Hãy bám sát hệ thống lưới của mình đặt sắp xếp các yếu tố ngày tháng, thời gian, image, màu sắc,… từ đó bạn có thể phát hành sự nhất quán trong các poster của mình. Hơn thế nữa, chúng còn tiết kiệm được rất rất nhiều thời gian đặt chỉnh sửa và tinh chỉnh sau này.
8 công cụ thiết kế Poster trực tuyến không thể bỏ qua
Nếu you chưa bao giờ sử dụng hệ thống lưới, bạn nên bắt tay vào áp dụng luôn và ngay.
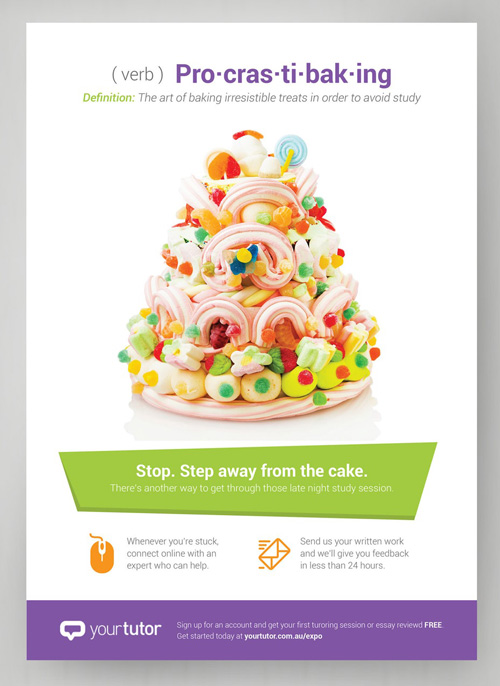
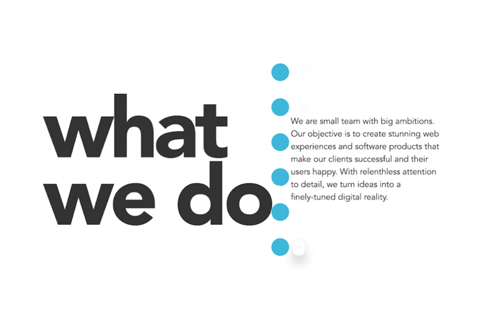
2. Nhấn mạnh và tỷ lệ

Mẫu quảng cáo trên đây dùng màu sắc và tỷ trọng cân bằng đặt nhấn mạnh vào image của chiếc bánh, điểm tập trung nhất của phác thảo này.
Mắt của người xem thông thường cần các khoảng trống đặt nghỉ ngơi hoặc điểm nào đó nổi bật để tập trung, nếu không họ sẽ chỉ nhìn thoáng thông qua phác thảo của you và bỏ đi.
để truyền tải tín hiệu tới người xem rằng đâu là điểm chính, vật thể chính nhưng mà họ cần phải tập trung, thì bạn cần sử dụng hệ thống layout có yếu tố chính phụ và cân bằng này. Trước lúc bắt tay vào lên ý tưởng, you hãy xác định rõ ràng điểm tập trung trong phác thảo, và điều hướng mắt của người xem dựa trên bố cục của hệ thống kết cấu.
3. Sự cân bằng
Liệu có phải mọi thứ trên đời này đều hướng đến sự cân bằng hoàn hảo? Lên ý tưởng cũng vậy. Những nhà design luôn luôn phải đổi mới các yếu tố không giống nhau trong item của mình để hướng tới sự hài hòa và cân bằng. Dưới đây là 2 ví dụ đơn giản về việc thiếu sự cân bằng trong bố trí bố cục, thiếu đi khoảng trắng giữa các chi tiết làm cho lên ý tưởng nên cực kì “nhức mắt”


Hãy ghi nhớ trong đầu rằng, trong thiết kế, khoảng trắng (white-space) cũng là một yếu tố vô cùng quan trọng. Giúp cho các cụ thể khác có khoảng trống đặt thở, và tạo sự cân bằng cần thiết cho thiết kế.
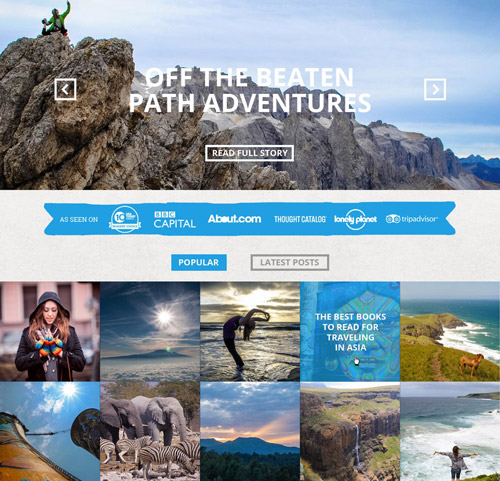
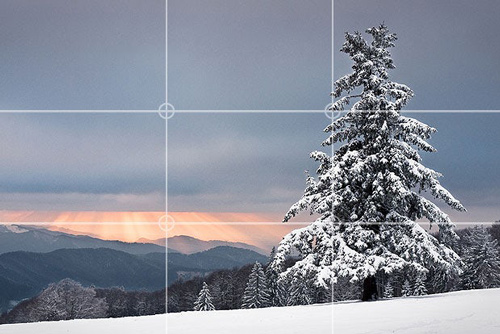
4. Quy tắc một Phần 3
Khá giống trong nhiếp ảnh, công thức một phần 3 cũng là một trong những hệ thống layout quan trọng giúp bạn có 1 kết cấu tuyệt vời trong phác thảo. Nó là 1 chất lượng cơ bản giúp cho item của you có được sự tác dụng.

Chia thiết kế của you thành 3 cột và 3 hàng. Tại các điểm giao nhau của các hàng và cột này, bạn nên đặt các chủ thể chính cũng như là các nhân tố cung cấp khác. Nếu như là bạn đang chạm chán vấn đề trong việc phát hành sự cân bằng trong cấu trúc design của mình. Luật lệ 1 phần 3 chắc chắn sẽ trở thành người bạn cực kì tuyệt vời.

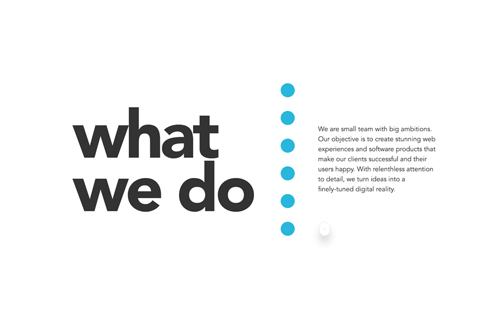
5. Công thức “số lẻ”
một mẫu lên ý tưởng biểu tượng dùng luật lệ “số lẻ” đề điều hướng mắt người xem vào điểm tập trung.

Hiểu 1 cách dễ chơi, luật lệ “số lẻ” chỉ ra rằng, 1 hệ thống layout có các nguyên tố là số lẻ (khoảng 3 vật thể) thường sẽ đạt được kết quả cao. 2 Vật thể phía ngoài phát triển sự cân bằng cho điểm tập trung ở giữa, tạo ra sự đơn giản và tự nhiên cho lên ý tưởng. Quy tắc “số lẻ” này được sử dụng trong lên ý tưởng biểu tượng khá nhau.
6 công cụ thiết kế logo trực tuyến
Sức mạnh của các phác thảo có bố cục, layout tốt
bài báo này chỉ chia sẻ tổng quan về các cách tiếp cận khác nhau nhưng mà designer thông thường sử dụng trong quá trình lên ý tưởng. Những công thức về layout và bố cục trên đây đã và đang đem lại tác dụng, tạo ra tác động lớn tới người xem. Đặt có thể sản xuất sự bứt phá khỏi các quy luật thường thấy này, đầu tiên you cần thấu hiểu thật rõ về chúng đã nhé.
khám phá về Golden Ratio – tỷ trọng tiến thưởng trong thiết kế
>>> tham gia Hội design Thực chiến để khám phá kiến thức về phác thảo.

Tham khảo các khí cụ design quảng cáo của Uplevo tại: http://www.uplevo.com/. (Đợt này Uplevo đang có khuyến mãi thanh toán 500k nhận ưu tiên lên đến 6 tháng sử dụng với bạn hàng thế hệ đó)
Inbox Fanpage để biết thêm chi tiết nha: http://m.me/uplevo







